Визуальная верстка в CMS Smart Engine: возможности и отличительные особенности
08.07.2021
Визуальная верстка в CMS Smart Engine: возможности и отличительные особенности
Первые программы для визуальной верстки сайтов появились в начале 2000-х, когда пользователи массово хлынули в интернет. Среди наиболее известных редакторов того времени можно выделить Dreamweaver и FrontPage.
Бизнесу нужны были сайты, но далеко не все были готовы выделять бюджеты на профессиональную разработку, поэтому визуальные редакторы стали очень популярными. Однако у них было множество минусов, начиная от сложного интерфейса и заканчивая не самым качественным сильно перегруженным кодом, который они генерировали.
Тем не менее спрос на рынке продолжал расти, поэтому направление развивалось. В итоге появились online-конструкторы, которые позволяют обычным пользователям создавать небольшие сайты. За последние годы код стал чище, однако остаются недостатки, которые не позволяют создавать полноценные проекты: ограниченные возможности SEO, шаблонные решения, отсутствие темплейтов и др. Помимо этого сайт, как правило, не принадлежит пользователю, а фактически арендуется.
Разработчики CMS Smart Engine подошли запросу рынка иначе, создав платформу с визуальной версткой и всеми возможностями классических CMS. Посмотрим, что у них получилось.
Обзор CMS Smart Engine
Принципиальное отличие, которое не позволяет называть платформу конструктором — автоматизация шаблонов (templates).
Например, вы создали сайт, на котором 50 типовых страниц, но потом решили (или заказчик вам сказал), что надо поменять подложку. В конструкторе вам пришлось бы вносить все изменения вручную на каждой странице. В CMSках такие изменения вносятся один раз в шаблоне, разумеется, кодом, а вот в CMS Smart Engine это делается визуально.
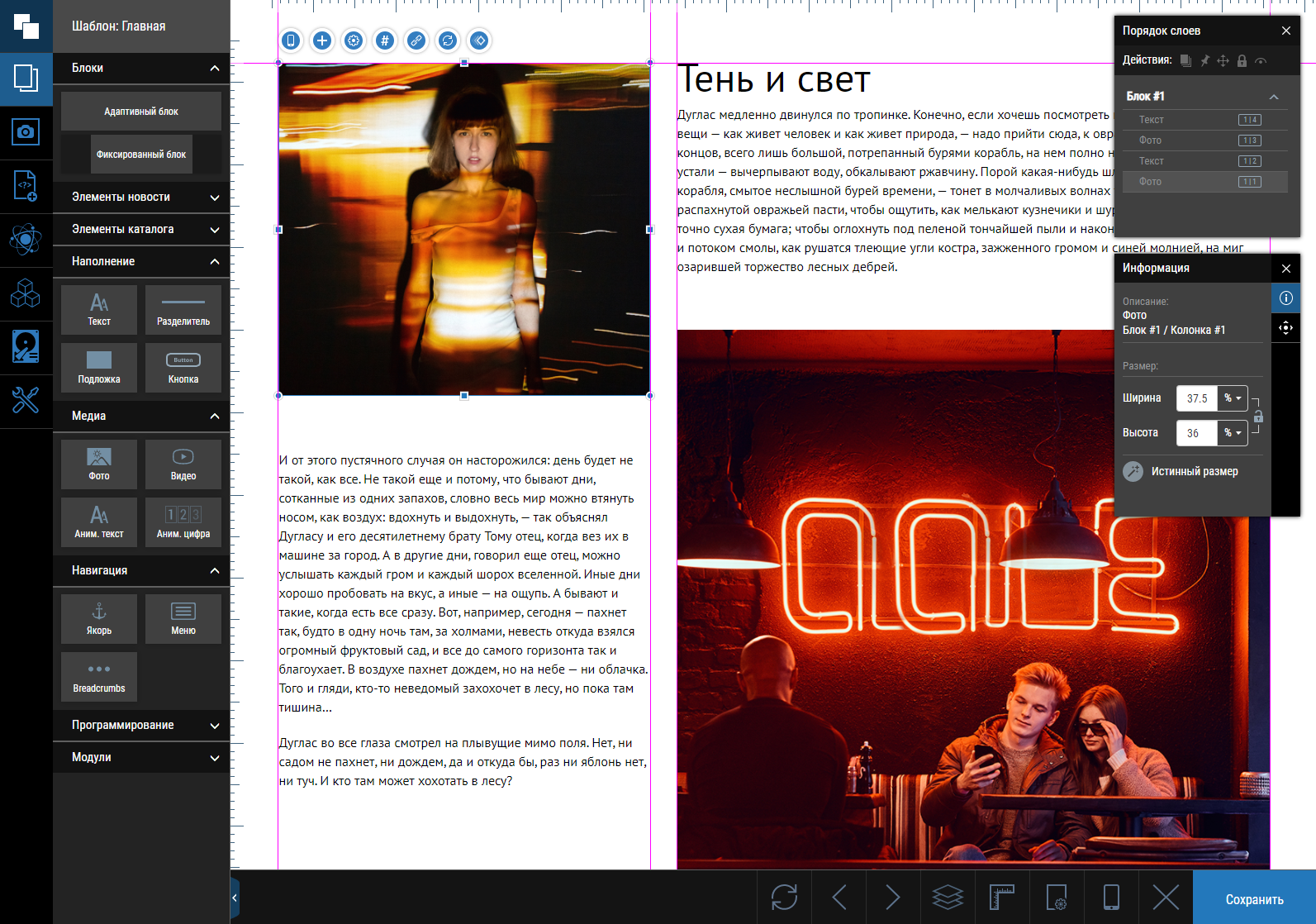
Рабочая область платформы — чистый лист, ограничений шаблонными решениями нет, дизайн можно переносить пиксель в пиксель из любого графического редактора, в том числе Figma.
Предусмотрены линейки, на экран можно вынести любое количество и так, как вам удобно.

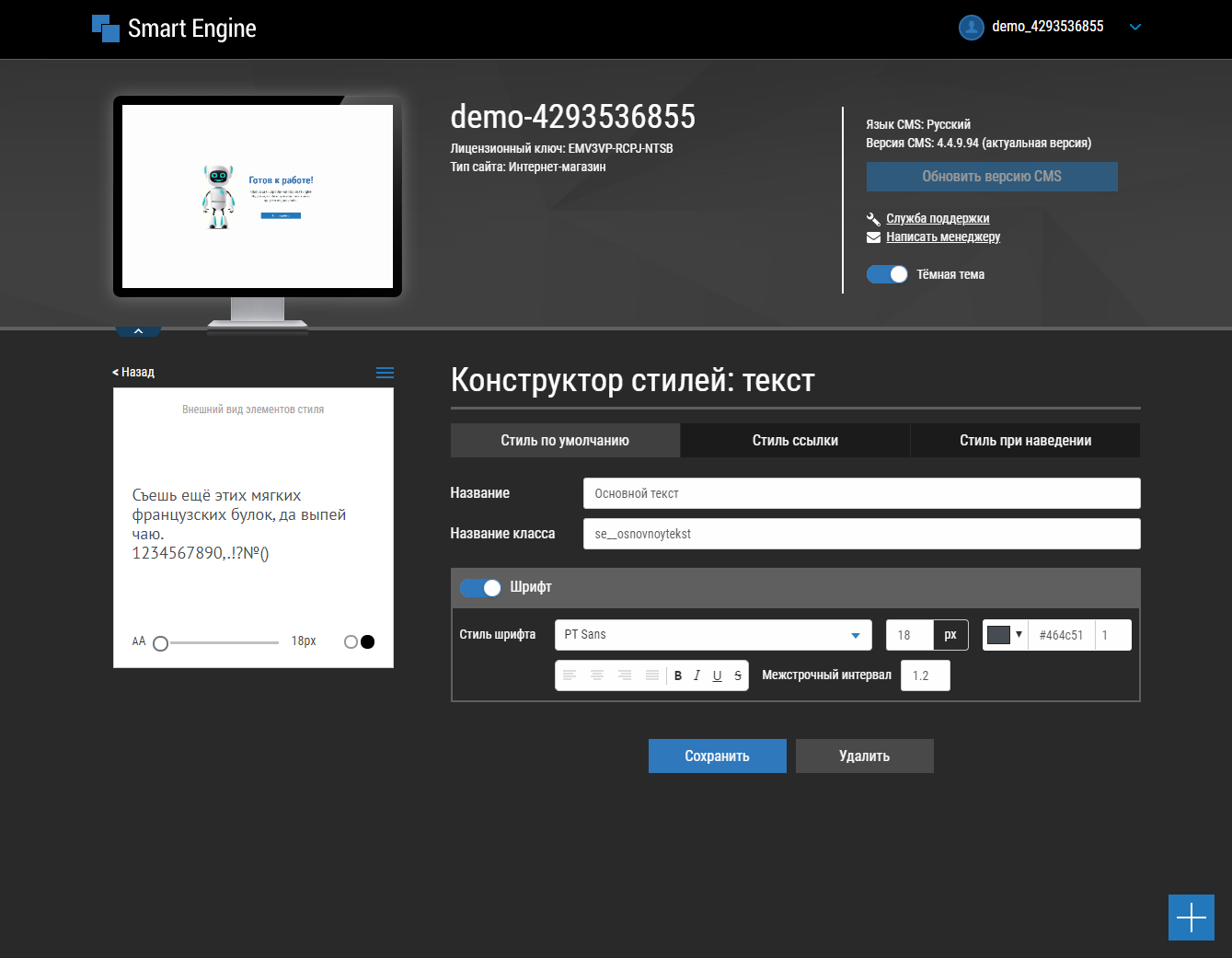
Другая, крайне полезная опция — визуальный конструктор стилей. Он позволяет каждый раз заново не создавать внешний вид текста, таблиц, заголовков и других элементов. Главное — дать понятное название стилю, чтобы потом было удобно его применять.
Кстати, если вдруг на сайте придется изменить размер или другие параметры шрифта, изменения тоже можно внести в стиле, и на всех страницах, где он применен, текст поменяется автоматически.

Размеры объектов и отступов в Smart Engine могут быть, как в пикселях, так и в процентах, объекты ориентируются по 9 точкам в пространстве (настраиваемая базовая точка). Все это упрощает создание адаптивных сайтов.
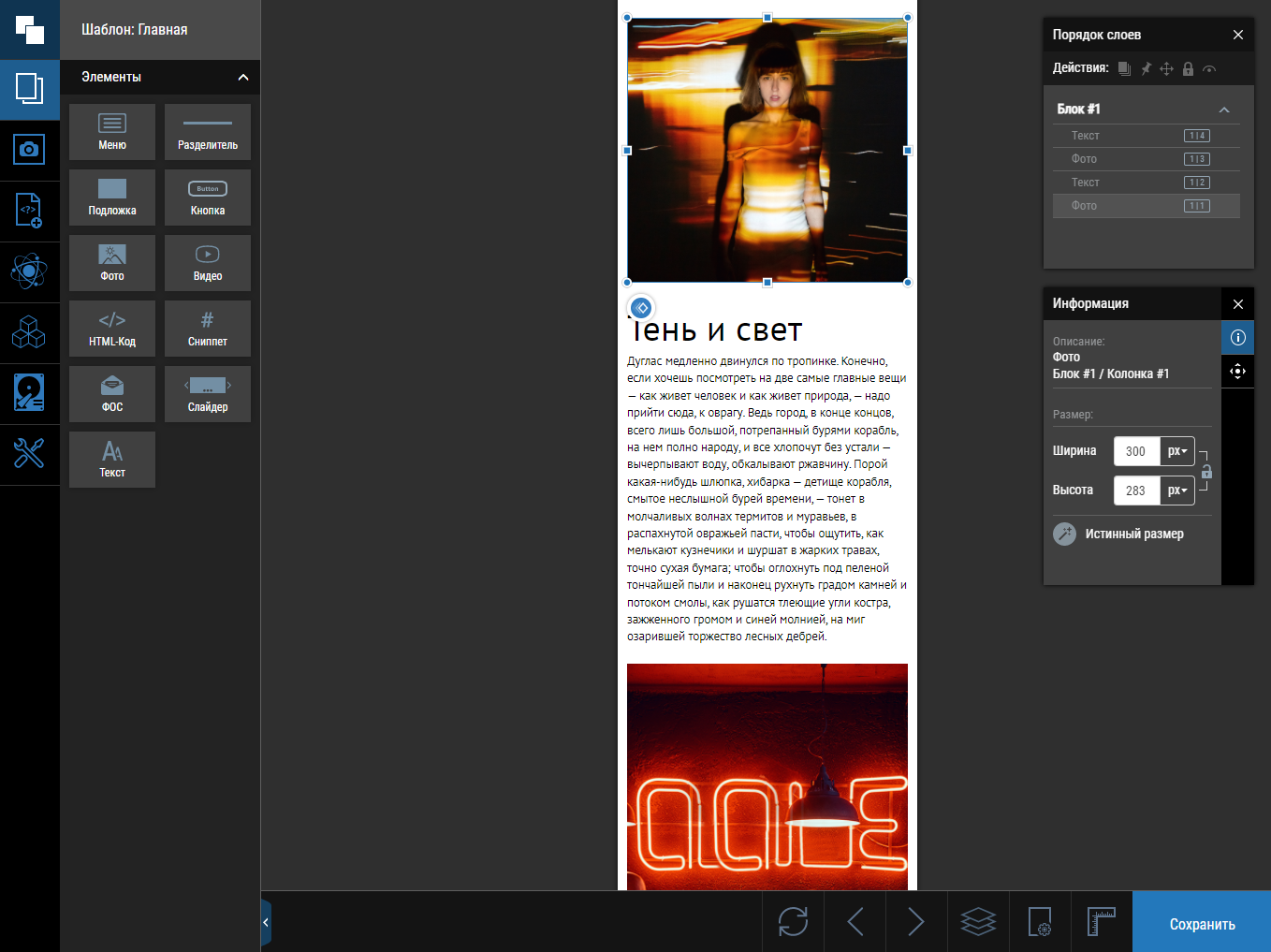
Отдельно радует то, что объекты, которые лишние для мобильной версии, не нужно «прятать» за пределами экрана, их можно отключить. Благодаря этому они не замедляют скорость загрузки страниц на телефоне.

Кстати, элементы можно скрывать и на десктопной версии. Например, если вы еще не доработали какой-то блок, его можно просто не выводить.
Высокая степень автоматизации CMS позволяет существенно сократить время разработки сайта. Так, модальные окна и формы обратной связи можно создавать полностью визуально. Опытный пользователь потратит на это не больше 15 минут.
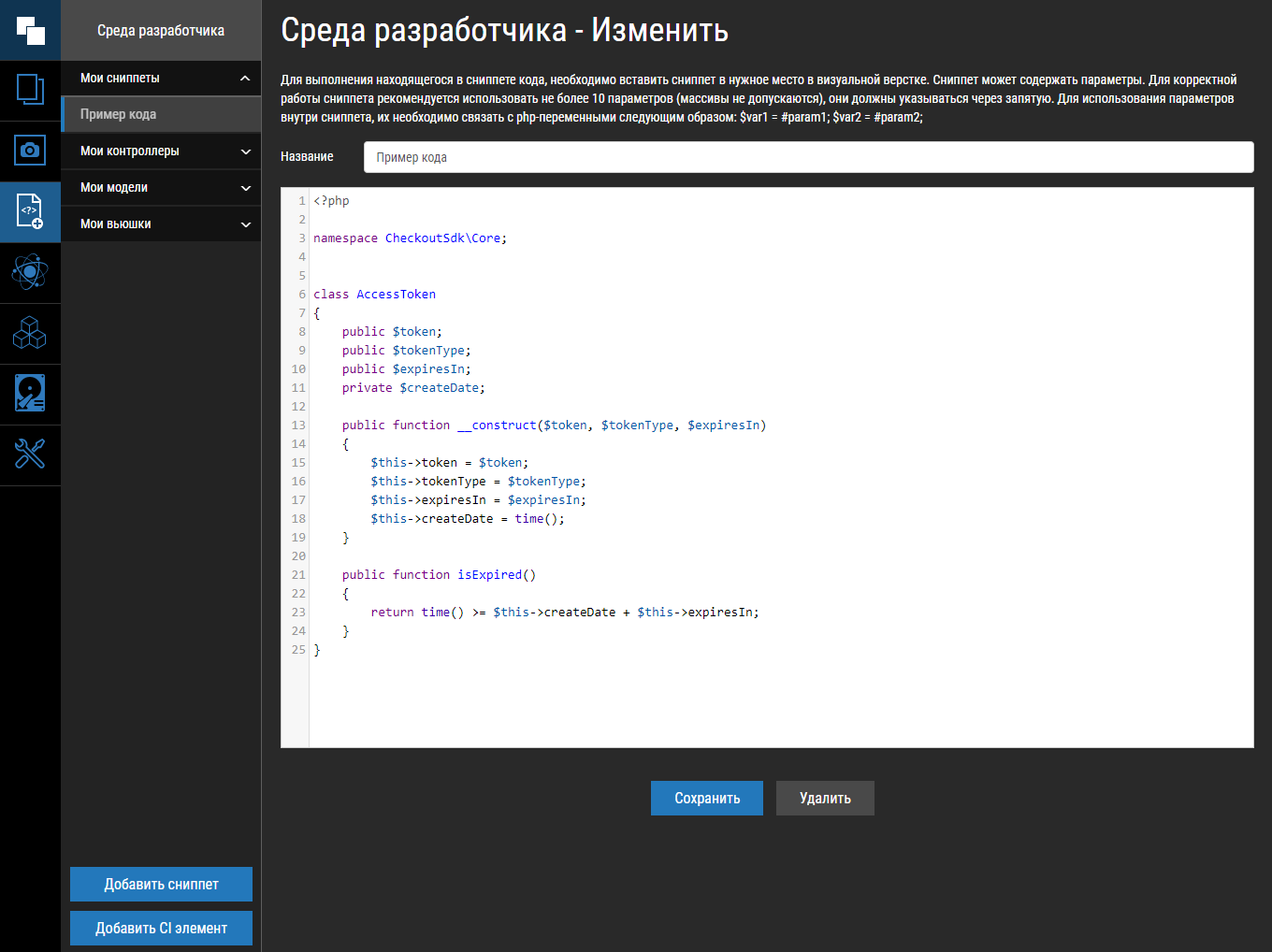
На случай, если вдруг не хватит стандартного функционала, разработчики CMS Smart Engine оставили возможность вставлять свой код, в том числе PHP. Т.е. для сложных проектов услуги профессиональных разработчиков могут все-таки понадобиться, но это 5-10% от всех возможных случаев при создании сайта.

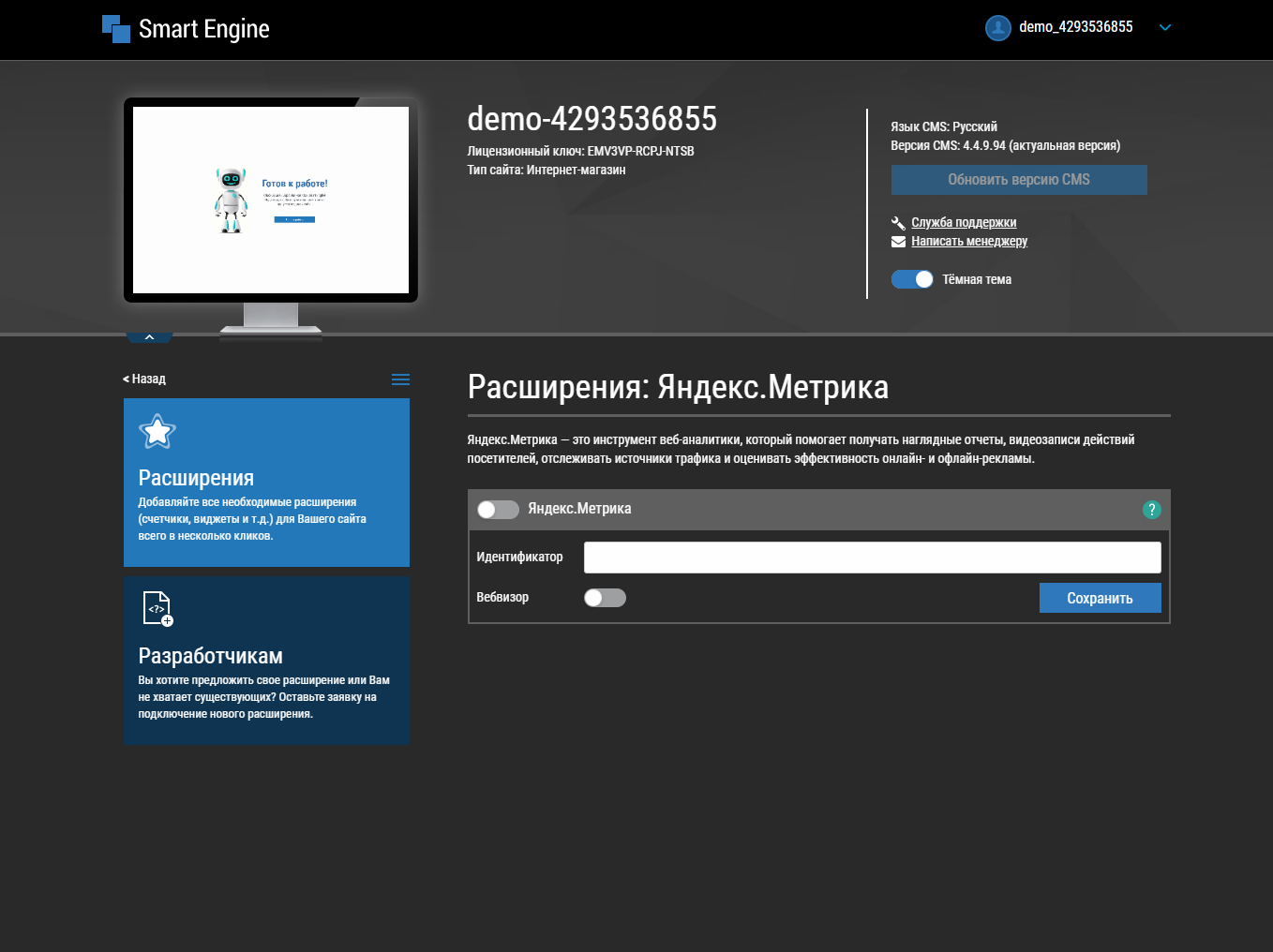
В CMS предусмотрено простое подключение сторонних сервисов и интеграций. Начиная от сервисов приема платежей (Юkassa, Сбер, Robokassa, PayPal) и заканчивая сервисами статистики (Яндекс.Метрика и Google Analytics).

У Smart Engine нет абонентской платы и привязки к хостингу CMS. Есть бесплатная стартовая лицензия с которой и можно начать знакомство с платформой.